Posts

Some articles I've written on programming. Follow me on DEV for the latest.
Work
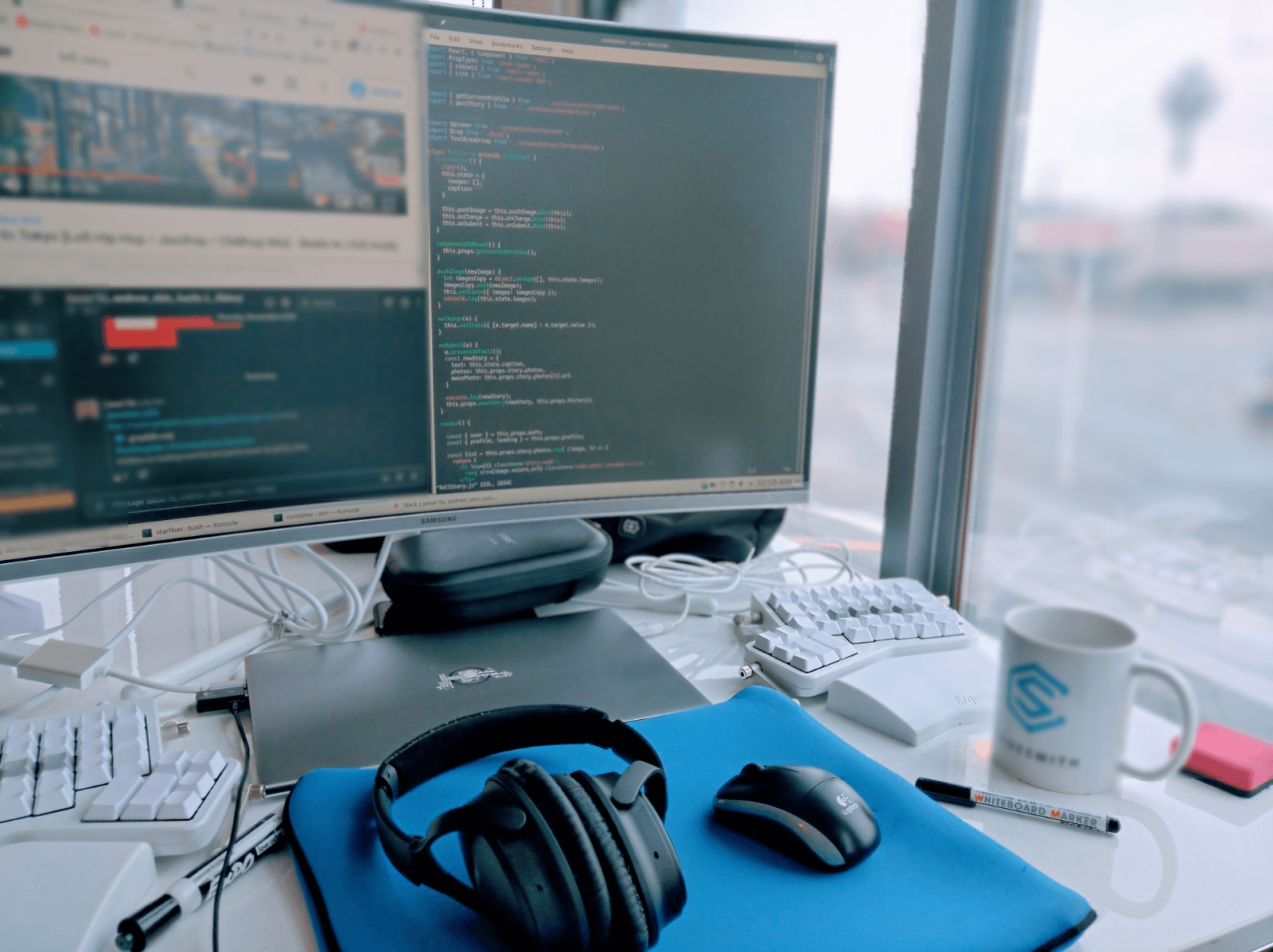
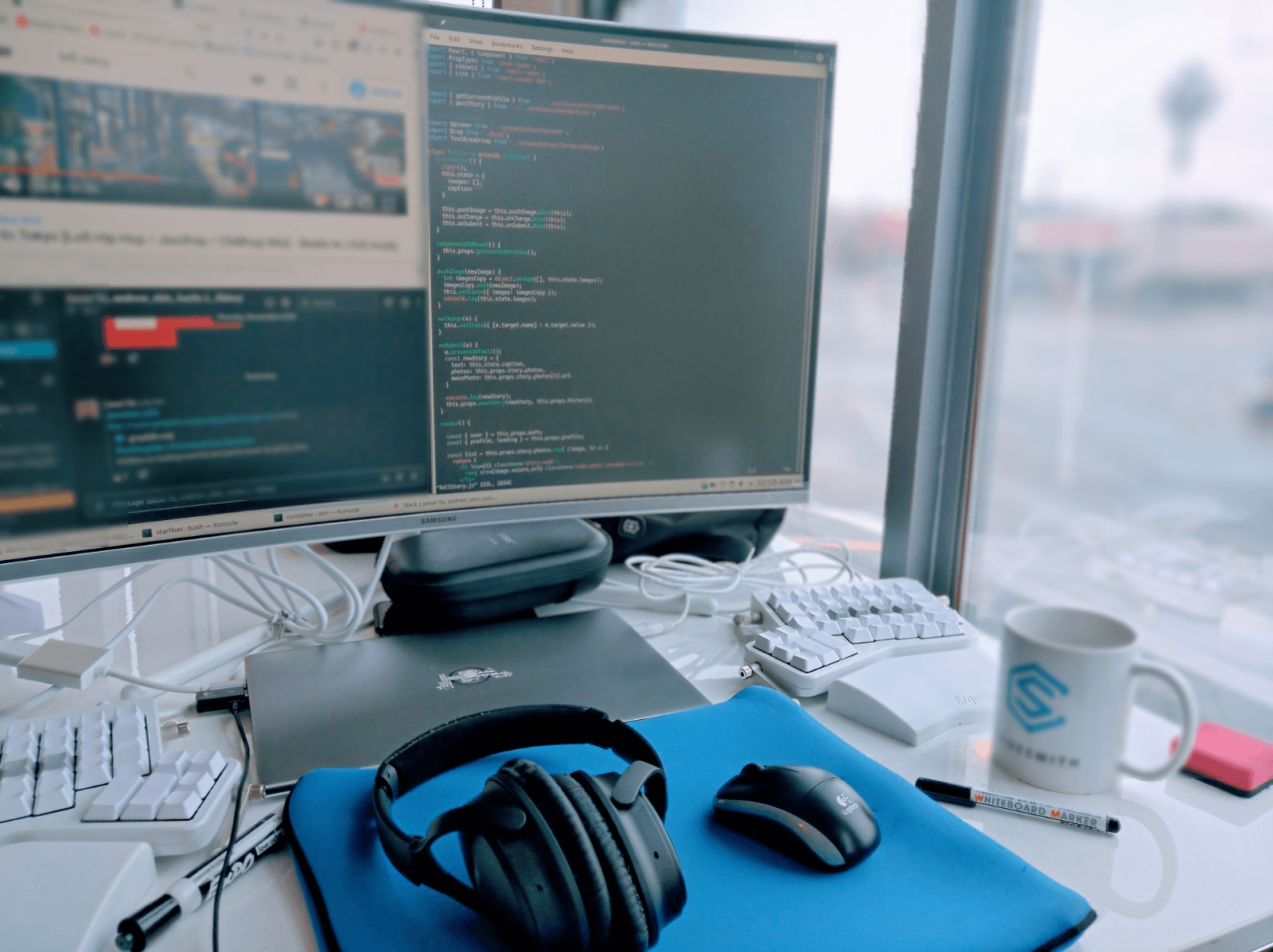
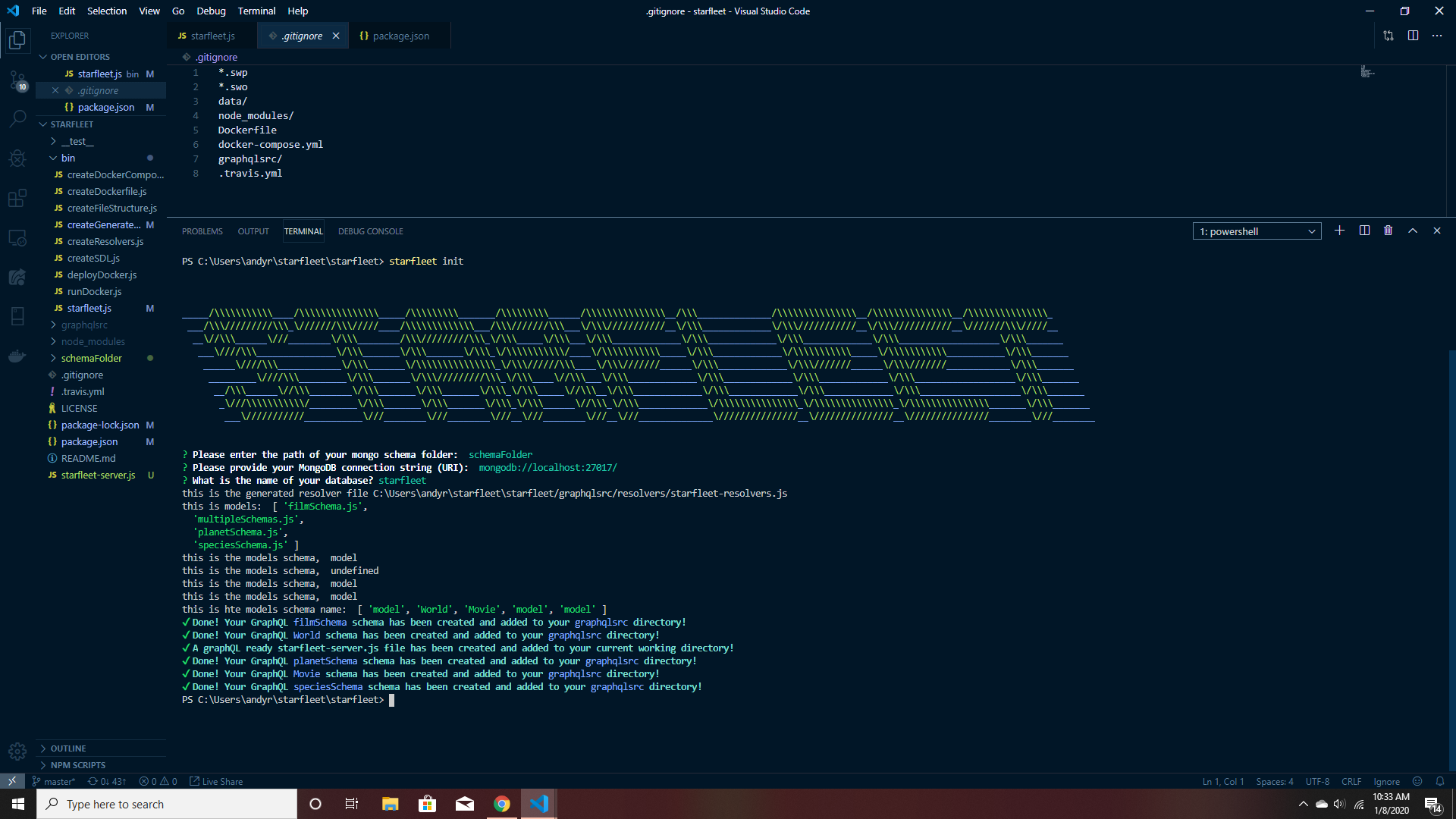
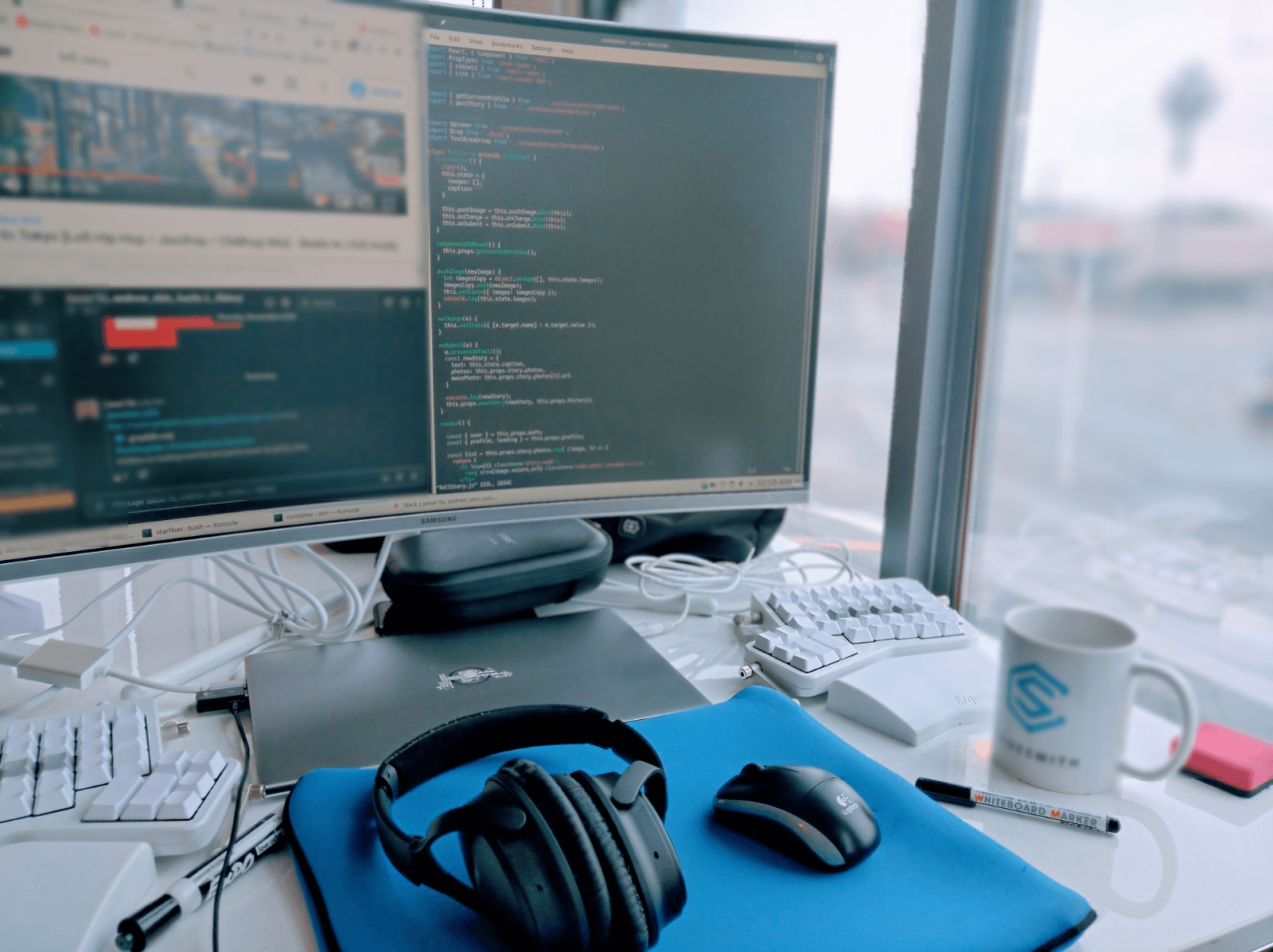
Starfleet | CLI tool to generate GraphQL projects from existing MongoDB models ○ Generate GraphQL schema and resolvers with one command from the terminal
○ Deploy projects via Docker containers for rapid development and testing
○ Data-model driven development: start with your MongoDB/Mongoose schemas first and use Starfleet to create an app with CRUD functionality in seconds
○ Reduces the need to write boilerplate and configuration code. Get up and running wth GraphQL instantly
VirtualGroove | Streaming music player w/ algorithm-based recommendations ○ Front end UI built using React. State is managed through Redux to avoid prop drilling
○ Client requests pass through a GraphQL gateway which routes to the proper service
○ Auth flow is handled via AWS Lambda. Encrypted user data is stored on DynamoDB
○ Main application is built with a Node.js/Express backend serving a RESTful API
○ Recommendation logic runs on a separate server that communicates with the main app via a RabbitMQ broker. Real-time updates are pushed to the client via Socket.io
○ Data from Spotify's API is stored on a PostgreSQL instance running on AWS RDS
Campfires | Social-networking site that let's you better tell your story ○ Single-page application that utilizes modular React components and Redux for state
○ Data is stored in a non-relational database for faster development and scaling
○ Authentication is enforced via Passport.js middleware and private route components in conjunction with React router. Sessions are stored via JSON web tokens
About
I build things for the modern web. My main stack is Node.js/Express on the backend and React on the frontend (often with Redux). In the past, I've built microservices connected by message brokers, developed a CLI to generate GraphQL services, and designed a music recommendation algorithm. Aside from coding, I am an aspiring woodworker, travel photographer, mechanical keyboard enthusiast, camping minimalist, and parent to a rather feisty, but loving dog.
I currently reside in Southern California.
Contact